The Making of 2D Animation Frame-by-frame of “Alchedemia” First Trailer (2015/2016)
“Alchedemia” merupakan sebuah proyek IP (intellectual property) RP (role-playing) game bertema fantasy yang dirancang untuk platform mobile oleh Melisa Cynthia guna memenuhi kelulusan perkuliahan School of Design – Animation di Universitas Bina Nusantara pada periode ganjil 2015/2016.
Di dalam trailer pertama “Alchedemia”, terdapat 2 macam bagian yang dibuat dengan teknik animasi 2 dimensi frame-by-frame. Kedua bagian tersebut adalah battle-gameplay dan promotional-animation.
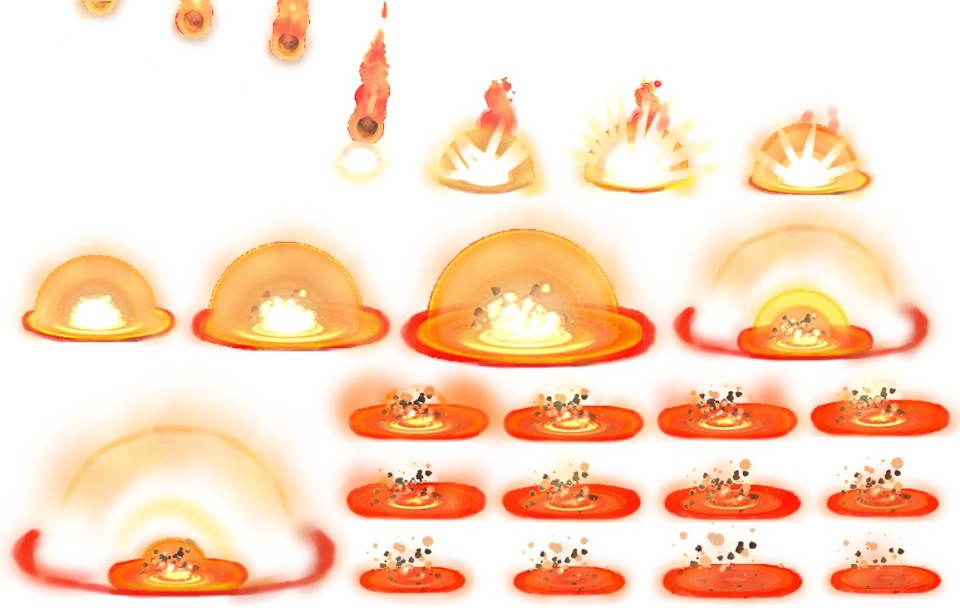
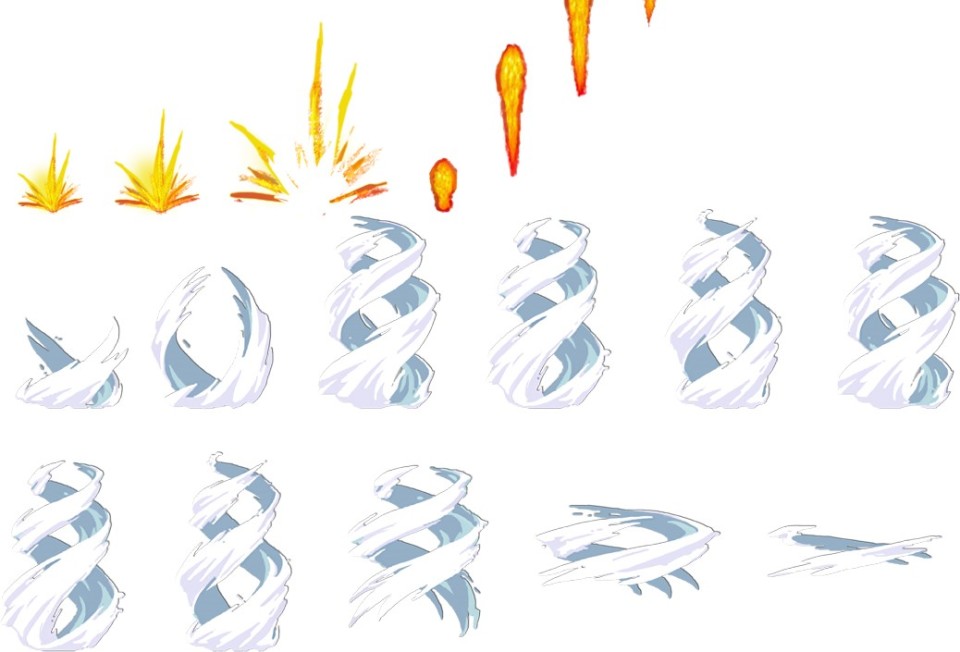
Untuk animasi 2 dimensi pada bagian battle-gameplay, penulis pertama-tama menyiapkan beberapa animasi sprite frame-by-frame yang kemudian akan diolah lagi dengan software Adobe after Effects CS6.. Penulis membuat animasi sprite menggunakan software Adobe Photoshop CS5 dengan memanfaatkan fitur-fitur yang ada. Di bawah ini, merupakan beberapa sprite dua dimensi yang disiapkan penulis untuk animasi 2 dimensi pada bagian battle-gameplay.
Seperti yang dapat dilihat di atas, terdapat sprite karakter manusia, sprite karakter monster (monster dalam dunia “Alchedemia” disebut Zosimoz), serta sprite-sprite efek serangan monster. Setelah proses pembuatan sprite selesai, animasi sprite dirender (untuk di-export) dengan Adobe Photoshop CS5 dengan format: PNG Image Sequence dan Alpha Channel: Straight-Unmatted. Sprite-sprite ini kemudian di –import ke dalam program Adobe After Effects CS6 sebagai Image Sequence. Sprite-sprite ini diatur ukuran, posisi, rotasi, serta transparansinya, disesuaikan dengan ide pada storyboard yang sebelumnya telah dibuat terlebih dahulu. Beberapa sprite juga ada yang diberikan effects, di antaranya adalah sprite attacked karakter monster Carbon yang diberikan effect Wiggle, dan sprite charge special attack karakter monster Hydrogen yang diberikan effect Star Glow.
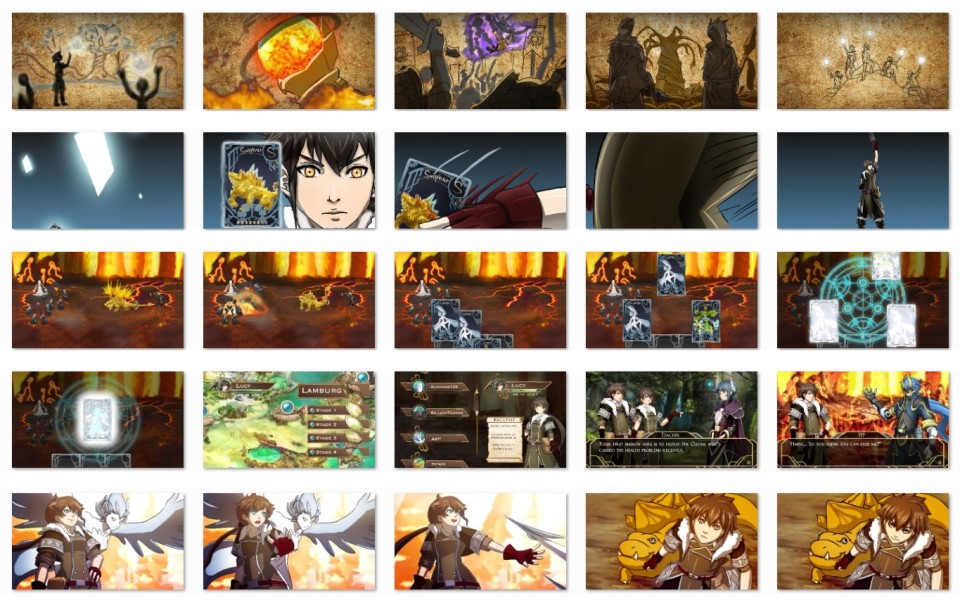
Di bawah ini merupakan beberapa screenshot dari bagian battle gameplay yang dibuat dengan animasi sprite-sprite tersebut.
Seperti yang telah disebutkan pada awal artikel; selain bagian battle-gameplay, terdapat juga bagian promotional-animation. Sama seperti pembuatan animasi sprite pada bagian battle-gameplay, pembuatan bagian promotional-animation juga menggunakan Adobe Photoshop CS5. Pada bagian ini, terdapat beberapa tahapan proses pembuatan, yaitu: storyboard, sketsa, lining, base-coloring, shadow-highlight, background dan toning.
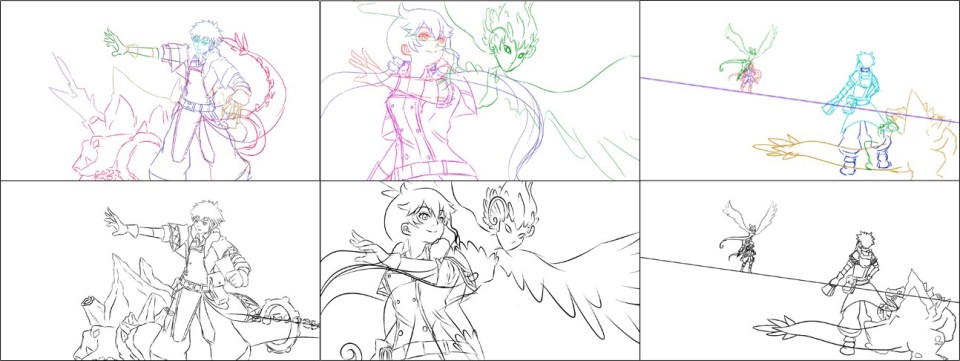
Berikut ini merupakan beberapa frame dari tahapan proses storyboard, sketsa, dan lining. Pada tahapan proses storyboard, penulis mengutamakan staging karakter, yaitu penempatan karakter pada layar untuk pengaturan komposisi, Pada tahapan proses sketsa, penulis membagi sketsa menjadi beberapa bagian dengan memberikan warna-warna yang berbeda untuk memudahkan perencanaan layer atau bagian-bagian mana saja yang akan penulis pisah untuk memudahkan proses animasi. Sedangkan pada tahapan proses lining, penulis merapikan sketsa yang telah penulis buat sebelumnya dengan memberikan keseluruhan line (garis) berwarna hitam, serta memisahkan beberapa bagian karakter dengan layer-layer terpisah seperti yang sudah direncanakan para proses sebelumnya.
Setelah tahapan proses storyboard, sketsa, dan lining; berikutnya adalah tahapan base-coloring dan tahapan shadow-highlight. Pada tahapan base-coloring, penulis mewarnai karakter sesuai dengan palet warna karakter yang sudah dibuat pada proses desain karakter. Selain itu, penulis meletakan layer warna di bawah layer line yang telah dibuat pada proses sebelumnya,
Pada tahapan shadow-highlight, penulis menggunakan brush default nomor 4 pada Photoshop untuk menciptakan shadow-highlight pada karakter. Penulis meletakan shadow dan highlight masing-masing pada 1 layer dan meletakan layer-layer tersebut di atas layer warna. Penulis membuat shadow menggunakan warna hitam dan mengartur opacity pada layer shadow menjadi 32% sampai pada 46%.
Untuk bagian highlight, penulis menambahkan sedikit highlight untuk area rambut dan beberapa bagian pada karakter manusia. Highlight yang penulis berikan ada 2 macam. Untuk hightlight pertama, penulis menorehkan brush dengan size yang kecil untuk membuat kilapan helaian rambut. Penulis menggunakan brush default nomor 4 dan memberinya layer mode overlay dengan opacity layer 60%. Untuk highlight yang kedua, penulis membuat layer baru di atas layer highlight pertama. Penulis menorehkan brush dengan size yang lebih besar dan juga memberinya layer mode overlay dengan opacity 60%.
Tahapan proses selanjutnya adalah tahapan background dan toning. Penulis membuat background sesuai dengan bayangan penulis, dan meletakan layer background di bawah layer-layer lain yang sudah dibuat sebelumnya.
Kemudian, penulis menentukan tone warna dominan dari area kuning, oranye, merah, sampai ungu untuk background-backgorund tersebut, yang berarti juga akan memengaruhi tone keseluruhan bagian promotional-animation ini. Penulis mengaplikasikan adjustment Color Balance pada Photoshop terhadap layer-layer warna karakter, dan mengatur beberapa Adjustment lainnya terhadap keseluruhan layer.
Terakhir, penulis memberikan layer baru di paling atas untuk pengaturan terakhir gelap-terang keseluruhan gambar seperti pada proses shadow-highlight. Penulis menggunakan soft brush (brush default Photoshop nomor 6), dengan layer mode soft light; penulis menorehkan warna hitam atau ungu tua untuk area yang lebih gelap, dan putih untuk area yang lebih terang.
Demikianlah penjelasan singkat mengenai proses tahapan pembuatan animasi 2 dimensi frame-by-frame pada trailer pertama “Alchedemia”. Berikut ini merupakan screenshot dari hasil akhir video trailer pertama “Alchedemia”:
Akhir kata dari penulis, semoga artikel ini dapat bermanfaat bagi para pembaca. Sekian dan terima kasih
Penulis.
Melisa Cynthia















Comments :